Design Website Mockup - Capital Management
- Status: Closed
- Prize: $60
- Entries Received: 48
- Winner: GreetDesign
Contest Brief
My website logo is already done (see attachment)
The following points must be covered in the website mockup
Point 1 - Menu Bar - The Horizontal and Vertical Size of the Menu Bar should look like the below example website
>>>>>> Example - https://www.corespreads.com/
>>>>>> Menu Items - Home | About | Programs | Fees | Open Account | Results | Strategy | FAQ | Contact
>>>>>> Menu Bar should continue to show when the user SCROLL down the web page.
>>>>>> When user is in Home page, the Home page Menu Bar should be highlighted, see below example
>>>>>> Example - http://fxcapitalfund.com/
Point 2 - Logo - The location of the Logo can be either INSIDE the Menu Bar on the left side or ABOVE the Menu Bar
>>>>>> Example - www.equiti.com or https://www.corespreads.com/
Point 3 - Slide Show - The location of the Slide Show pictures should be BELOW the Menu Bar, see below example
>>>>>> Example - https://www.corespreads.com/
>>>>>> Samples - See attached sample Slide Show pictures or come up with yours (Min : 3 to 4 Slide Show Pictures)
>>>>>> Example - http://www.equiti.com/
>>>>>> Slide Show Words - You can see this website for some examples - https://online.citi.com/US/JRS/pands/detail.do?ID=InvestingCiti&JFP_TOKEN=VSGD6XTH
>>>>>> Slide Show Words - Invest with a Financial Advisor | We Manage Your Investment Portfolio | Experience Online Investing with CAPICORP
Point 4 - Slide Show Size - The Horizontal Size should be the same as the example website below, but the Vertical Size should be a little smaller
>>>>>> Example - https://www.corespreads.com/
Point 5 - Market Ticker - The location of the Market Ticker slide is BELOW the Slide Show pictures and should look like the below example
>>>>>> Example - https://www.corespreads.com/
>>>>>> Use the free Market Ticker from Ducascopy website - https://www.dukascopy.com/trading-tools/widget/running_board
>>>>>> The Speed of the Market Ticker - should be Slow to Medium.
Point 6 - Background Color - The background color behind the text, should look like the below example website
>>>>>> Example - http://www.equiti.com/
Point 7 - Background Image - There should be a background image when you SCROLL down the website, refer to the below example website
>>>>>> Example - http://www.equiti.com/ or https://www.fxicapital.com/
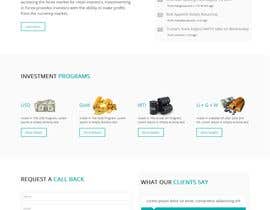
Point 8 - Home page - Should be divided into sections -
>>>>>> Welcome Note brief, see example website - http://www.jadcapital.com/
>>>>>> Managed Account Programs brief, see example website - http://www.jadcapital.com/programs/ or https://www.fxcinvesting.com/fund-management/
>>>>>> CAPICORP News and Market News feed (from forex factory) , see example website - https://www.forexfactory.com/news.php
>>>>>> Small section to Request a Call Back, Visitor Name, Country, Email or a Popup window like - http://www.jadcapital.com/
Point 9 - Search Engine Optimization - There should be search engine key words in the source code of the html file. See example website below -
>>>>>> Example - http://www.jadcapital.com/
Recommended Skills
Employer Feedback
“He is a very good web designer. ”
![]() swingtrading, Bahrain.
swingtrading, Bahrain.
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!